Обратите внимание, пользователь заблокирован на форуме. Не рекомендуется проводить сделки.
В данной статье мы напишем простенькую рисовалку на Python. На этом примере мы потренируемся в создании GUI, использовании макетов компоновки в tkinter, передаче дополнительных аргументов в функцию-обработчик нажатия кнопки и использовании lambda-функции в Python.
Для этого примера удобнее будет использовать классовый подход к созданию GUI. Для начала определим класс Paint:
Запустив этот код вы должны получить простенькое окно, с которым мы будем работать дальше.
Теперь напишем для класса Paint метод setUI, в котором будет задаваться расположение всех кнопок, меток и самого поля для рисования. У нас будет два ряда кнопок, первый ряд с кнопками устанавливающими цвет, второй ряд устанавливает размер кисти для рисования. Под ними будет идти поле для рисования.
Это достаточно объемный метод, однако многие строки повторяются, так что наберитесь терпения:
Не забудьте добавить вызов этого метода в __init__, чтобы все работало.
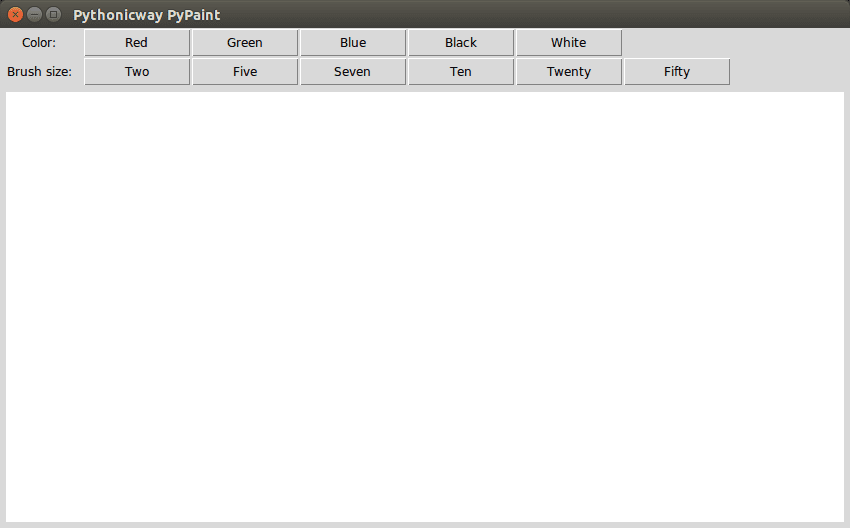
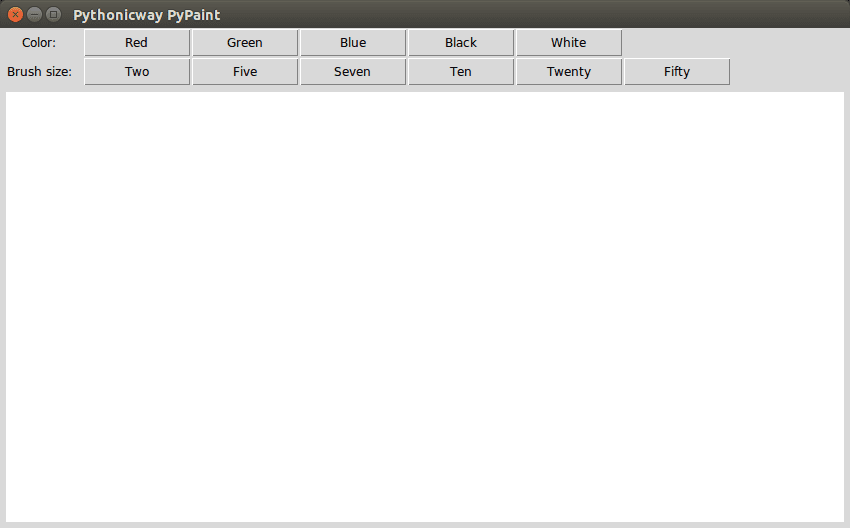
Если вы сделали все верно, то при запуске всего кода вы увидите следующее окно:

Теперь создадим метод рисования на холсте. Для начала создадим переменные класса устанавливающие размер и цвет кисти, в метод __init__ допишите:
Сам метод рисования будет выглядеть следующим образом:
Рисование осуществляется путем создания кругов на холсте: пользователь зажимает левую кнопку мыши и при движении мышью, по пути следования курсора будут отрисовываться круги. Метод draw принимает аргумент event, на основе которого мы будем формировать овалы. Метод create_oval класса Canvas получает четыре координаты, на основе которых создается квадрат, в который вписывается круг. В качестве этих координат мы передаем позицию курсора, поэтому первая координата по оси икс будет позиция курсора минус размер кисти, вторая координата по оси икс - позиция курсора плюс размер кисти, то же самое для оси игрек. Это может показаться сложным, но скоро вы запустите наше приложение и увидите все своими глазами.
Осталось только привязать к канвасу обработку только что созданного метода. Добавьте следую строку после прикрепления канваса (self.canvas.grid...)
<B1-Motion> означает "при движении зажатой левой кнопки мыши" вызывать метод draw. Теперь мы можем рисовать!
Посмотреть вложение 2117
Уже выглядит неплохо. Добавим возможность изменять цвет кисти, заставим кнопки верхнего ряда работать. Для этого сначала создадим метод изменения цвета кисти:
После этого в каждой кнопке верхнего ряда следует добавить код обработки нажатия этой кнопки по следующему шаблону:
Код который мы добавили - command = lambda: self.set_color("red"), привязывает функцию с нужным нам аргументом к кнопке. Мы используем lambda-функцию потому-что, без lambda функция вызовется сразу при создании кнопки, а не только при ее нажатии. (Можете попробовать такую строку command = self.set_color("red") и цвет сразу установится на красный). Добавив этот код с нужными аргументами (а это "green", "blue", "black", "white") ко всем кнопкам получим возможность изменять цвет кисти:
Посмотреть вложение 2118
Теперь добавим метод изменения размера кисти:
И модернизируем код каждой кнопки нижнего ряда по следующему шаблону:
Логика работы этих кнопок та же, что и у кнопок изменения цвета кисти. Получаем следующий результат:
Посмотреть вложение 2119
На этом практически все, осталось добавить функционал очистки холста. Мы оставили место в верхнем ряду кнопок, его и заполним. Добавьте следующий код в наш метод setUI:
Для очистки холста мы используем метод delete класса Canvas, чтобы удалить все с холста в качестве аргумента методу delete мы передаем "all". Вот и все, у нас есть примитивный Paint.
P.S.: Запустив данное приложение, вы заметите, что если провести мышкой быстро, то линии у нас получаются прерывчастыми. Это вызвано тем, что движение происходит быстрее, чем завершается очередной цикл root.mainloop, соответственно все, что попадает "между" итерациями цикла пропадает. Решение этой проблемы само по себе достаточно интересное задание, однако оно требует намного более сложного кода.
Для этого примера удобнее будет использовать классовый подход к созданию GUI. Для начала определим класс Paint:
Код:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry("1920x1080+300+300")
app = Paint(root)
root.mainloop()
if __name__ == "__main__":
main()Запустив этот код вы должны получить простенькое окно, с которым мы будем работать дальше.
Теперь напишем для класса Paint метод setUI, в котором будет задаваться расположение всех кнопок, меток и самого поля для рисования. У нас будет два ряда кнопок, первый ряд с кнопками устанавливающими цвет, второй ряд устанавливает размер кисти для рисования. Под ними будет идти поле для рисования.
Это достаточно объемный метод, однако многие строки повторяются, так что наберитесь терпения:
Код:
def setUI(self):
self.parent.title("Pythonicway PyPaint") # Устанавливаем название окна
self.pack(fill=BOTH, expand=1) # Размещаем активные элементы на родительском окне
self.columnconfigure(6, weight=1) # Даем седьмому столбцу возможность растягиваться, благодаря чему кнопки не будут разъезжаться при ресайзе
self.rowconfigure(2, weight=1) # То же самое для третьего ряда
self.canv = Canvas(self, bg="white") # Создаем поле для рисования, устанавливаем белый фон
self.canv.grid(row=2, column=0, columnspan=7,
padx=5, pady=5, sticky=E+W+S+N) # Прикрепляем канвас методом grid. Он будет находится в 3м ряду, первой колонке, и будет занимать 7 колонок, задаем отступы по X и Y в 5 пикселей, и заставляем растягиваться при растягивании всего окна
color_lab = Label(self, text="Color: ") # Создаем метку для кнопок изменения цвета кисти
color_lab.grid(row=0, column=0, padx=6) # Устанавливаем созданную метку в первый ряд и первую колонку, задаем горизонтальный отступ в 6 пикселей
red_btn = Button(self, text="Red", width=10) # Создание кнопки: Установка текста кнопки, задание ширины кнопки (10 символов)
red_btn.grid(row=0, column=1) # Устанавливаем кнопку первый ряд, вторая колонка
# Создание остальных кнопок повторяет ту же логику, что и создание
# кнопки установки красного цвета, отличаются лишь аргументы.
green_btn = Button(self, text="Green", width=10)
green_btn.grid(row=0, column=2)
blue_btn = Button(self, text="Blue", width=10)
blue_btn.grid(row=0, column=3)
black_btn = Button(self, text="Black", width=10)
black_btn.grid(row=0, column=4)
white_btn = Button(self, text="White", width=10)
white_btn.grid(row=0, column=5)
size_lab = Label(self, text="Brush size: ") # Создаем метку для кнопок изменения размера кисти
size_lab.grid(row=1, column=0, padx=5)
one_btn = Button(self, text="Two", width=10)
one_btn.grid(row=1, column=1)
two_btn = Button(self, text="Five", width=10)
two_btn.grid(row=1, column=2)
five_btn = Button(self, text="Seven", width=10)
five_btn.grid(row=1, column=3)
seven_btn = Button(self, text="Ten", width=10)
seven_btn.grid(row=1, column=4)
ten_btn = Button(self, text="Twenty", width=10)
ten_btn.grid(row=1, column=5)
twenty_btn = Button(self, text="Fifty", width=10)
twenty_btn.grid(row=1, column=6, sticky=W)Не забудьте добавить вызов этого метода в __init__, чтобы все работало.
Код:
self.setUI()Если вы сделали все верно, то при запуске всего кода вы увидите следующее окно:

Теперь создадим метод рисования на холсте. Для начала создадим переменные класса устанавливающие размер и цвет кисти, в метод __init__ допишите:
Код:
self.brush_size = 10
self.brush_color = "black"Сам метод рисования будет выглядеть следующим образом:
Код:
def draw(self, event):
self.canv.create_oval(event.x - self.brush_size,
event.y - self.brush_size,
event.x + self.brush_size,
event.y + self.brush_size,
fill=self.color, outline=self.color)Рисование осуществляется путем создания кругов на холсте: пользователь зажимает левую кнопку мыши и при движении мышью, по пути следования курсора будут отрисовываться круги. Метод draw принимает аргумент event, на основе которого мы будем формировать овалы. Метод create_oval класса Canvas получает четыре координаты, на основе которых создается квадрат, в который вписывается круг. В качестве этих координат мы передаем позицию курсора, поэтому первая координата по оси икс будет позиция курсора минус размер кисти, вторая координата по оси икс - позиция курсора плюс размер кисти, то же самое для оси игрек. Это может показаться сложным, но скоро вы запустите наше приложение и увидите все своими глазами.
Осталось только привязать к канвасу обработку только что созданного метода. Добавьте следую строку после прикрепления канваса (self.canvas.grid...)
Код:
self.canv.bind("<B1-Motion>", self.draw)<B1-Motion> означает "при движении зажатой левой кнопки мыши" вызывать метод draw. Теперь мы можем рисовать!
Посмотреть вложение 2117
Уже выглядит неплохо. Добавим возможность изменять цвет кисти, заставим кнопки верхнего ряда работать. Для этого сначала создадим метод изменения цвета кисти:
Код:
def set_color(self, new_color):
self.color = new_colorПосле этого в каждой кнопке верхнего ряда следует добавить код обработки нажатия этой кнопки по следующему шаблону:
Код:
red_btn = Button(self, text="Red", width=10, command=lambda: self.set_color("red"))
red_btn.grid(row=0, column=1)Код который мы добавили - command = lambda: self.set_color("red"), привязывает функцию с нужным нам аргументом к кнопке. Мы используем lambda-функцию потому-что, без lambda функция вызовется сразу при создании кнопки, а не только при ее нажатии. (Можете попробовать такую строку command = self.set_color("red") и цвет сразу установится на красный). Добавив этот код с нужными аргументами (а это "green", "blue", "black", "white") ко всем кнопкам получим возможность изменять цвет кисти:
Посмотреть вложение 2118
Теперь добавим метод изменения размера кисти:
Код:
def set_brush_size(self, new_size):
self.brush_size = new_sizeИ модернизируем код каждой кнопки нижнего ряда по следующему шаблону:
Код:
one_btn = Button(self, text="Two", width=10, command=lambda: self.set_brush_size(2))Логика работы этих кнопок та же, что и у кнопок изменения цвета кисти. Получаем следующий результат:
Посмотреть вложение 2119
На этом практически все, осталось добавить функционал очистки холста. Мы оставили место в верхнем ряду кнопок, его и заполним. Добавьте следующий код в наш метод setUI:
Код:
clear_btn = Button(self, text="Clear all", width=10, command=lambda: self.canv.delete("all"))
clear_btn.grid(row=0, column=6, sticky=W)Для очистки холста мы используем метод delete класса Canvas, чтобы удалить все с холста в качестве аргумента методу delete мы передаем "all". Вот и все, у нас есть примитивный Paint.
P.S.: Запустив данное приложение, вы заметите, что если провести мышкой быстро, то линии у нас получаются прерывчастыми. Это вызвано тем, что движение происходит быстрее, чем завершается очередной цикл root.mainloop, соответственно все, что попадает "между" итерациями цикла пропадает. Решение этой проблемы само по себе достаточно интересное задание, однако оно требует намного более сложного кода.