И так, немного задержался, ибо ебучие экстенды делал.
В апи неверлуза есть не менее интересный раздел "Menu"
 docs.neverlose.cc
docs.neverlose.cc
Начнем с меню финд вар
это путь до функции
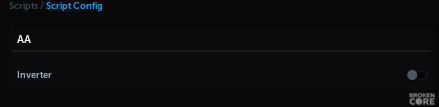
Switch
"AA" - раздел в луашке
"Inverter" - Название
"false" - значение по умолчанию(что бы было включено "true")
Пример:

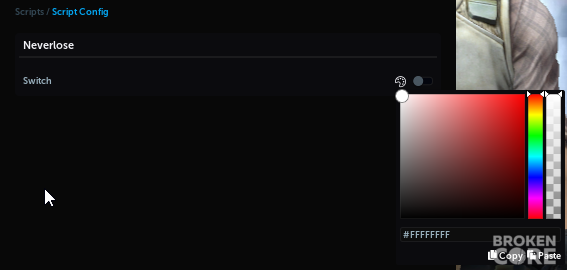
SwitchColor
[CODElocal switch = Menu.SwitchColor("Neverlose", "Switch", false, Color.new(1.0, 1.0, 1.0, 1.0))[/CODE]
Color.new(1.0, 1.0, 1.0, 1.0) - Цвет по умолчанию
тоже самое только можно выбирать цвет
Пример:

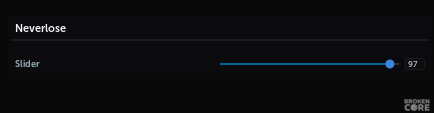
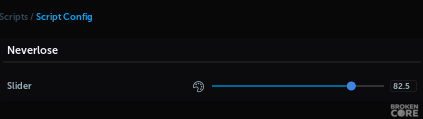
SliderInt
50 - значение по умолчанию
0 - минимальное значение
100 - максимальное значение
Пример:

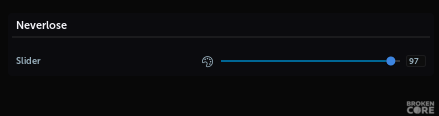
SliderIntColor
Все тоже самое что и было описано выше
Пример:

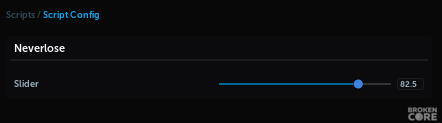
SliderFloat
как и видно, у нас значения поменялись только в том что добавляется цифра после точки
Пример:

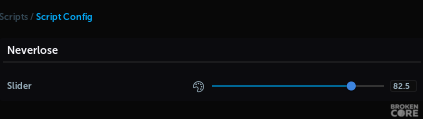
SliderFloatColor
Все тоже самое только с цветом
Пример:

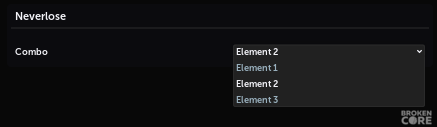
Combo
Разбираем:
"Neverlose" - раздел
"Combo" - название
{"Element 1", "Element 2", "Element 3"} - элементы
0 - элемент по умолчанию
Пример:

ComboColor
Все выше описанное собрано здесь
Пример:

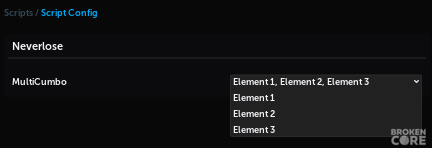
MultiCombo
Все тоже самое только можно выбирать несколько элементов
Пример:

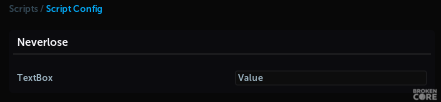
TextBox
Ввод текста(например для индикаторов)
"Neverlose" - раздел
"TextBox" - названия
64 - количество символов
"Value" - Текст по умолчанию
Пример:

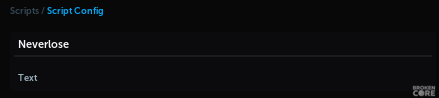
Text
"Neverlose" - раздел
"Text" - ну и собственно весь текст
Пример:

Button
"Neverlose" - раздел
"Test" - название кнопочки
Пример:

ColorEdit
"Neverlose" - раздел
"Test" - название
Пример:

Hotkey
"Neverlose" - раздел
"Test" - название хоткея
Пример:

В апи неверлуза есть не менее интересный раздел "Menu"
Menu - Neverlose
Начнем с меню финд вар
Код:
local var = Menu.FindVar("Aimbot", "Ragebot", "Accuracy", "Hit Chance")Switch
Код:
local inverter = Menu.Switch("AA", "Inverter", false)"Inverter" - Название
"false" - значение по умолчанию(что бы было включено "true")
Пример:
SwitchColor
[CODElocal switch = Menu.SwitchColor("Neverlose", "Switch", false, Color.new(1.0, 1.0, 1.0, 1.0))[/CODE]
Color.new(1.0, 1.0, 1.0, 1.0) - Цвет по умолчанию
тоже самое только можно выбирать цвет
Пример:
SliderInt
Код:
local sliderint = Menu.SliderInt("Neverlose", "Slider", 50, 0, 100)0 - минимальное значение
100 - максимальное значение
Пример:
SliderIntColor
Код:
local sliderint = Menu.SliderIntColor("Neverlose", "Slider", 50, 0, 100, Color.new(1.0, 1.0, 1.0, 1.0))Пример:
SliderFloat
Код:
local sliderfloat = Menu.SliderFloat("Neverlose", "Slider", 50.0, 0.0, 100.0)Пример:
SliderFloatColor
Код:
local sliderfloat = Menu.SliderFloatColor("Neverlose", "Slider", 50.0, 0.0, 100.0, Color.new(1.0, 1.0, 1.0, 1.0))Пример:
Combo
Код:
local combo = Menu.Combo("Neverlose", "Combo", {"Element 1", "Element 2", "Element 3"}, 0)"Neverlose" - раздел
"Combo" - название
{"Element 1", "Element 2", "Element 3"} - элементы
0 - элемент по умолчанию
Пример:
ComboColor
Код:
local combo = Menu.ComboColor("Neverlose", "Combo", {"Element 1", "Element 2", "Element 3"}, 0, Color.new(1.0, 1.0, 1.0, 1.0))Пример:
MultiCombo
Код:
local combo = Menu.MultiCombo("Neverlose", "MultiCumbo", {"Element 1", "Element 2", "Element 3"}, 0)Пример:
TextBox
Код:
local textbox = Menu.TextBox("Neverlose", "TextBox", 64, "Value")"Neverlose" - раздел
"TextBox" - названия
64 - количество символов
"Value" - Текст по умолчанию
Пример:
Text
Код:
Menu.Text("Neverlose", "Text")"Text" - ну и собственно весь текст
Пример:
Button
Код:
local button = Menu.Button("Neverlose", "Test")"Test" - название кнопочки
Пример:
ColorEdit
Код:
local coloredit = Menu.ColorEdit("Neverlose", "Test", Color.new(1.0, 1.0, 1.0, 1.0))"Test" - название
Пример:
Hotkey
Код:
local hotkey = Menu.Hotkey("Neverlose", "Test", 0x45)"Test" - название хоткея
Пример:
Последнее редактирование модератором: