И так, всем привет. Недавно я задумался над тем, а почему бы не сделать статью про Discord.js
Без лишних слов перейдем сразу к делу
PS: [ DJS ] 13.0
И так, главная часть сделана, осталось написать код
Писать будем на Javascript, typescript я в рот ебал. Начнёмс
Здесь мы импортируем discord.js и получаем из него сколько свойств
Client - Собственно сам бот или клиент
Intents - что-то вроде разрешений для бота
Collection - Дискордовская коллекция, в будущем будем хранить в ней команды
Так-же получаем информацию из data.json (token, prefix)
Создаём нового клиента и даём им права на Гильдии, Мемберов, Сообщений и Пресенсов
Ну а здесь мы его запускам. После всех этих действий наш файл
Осталось только его запустить, открываем терминал и пишем


Вуаля, наш бот готов.
В следующем уроке мы сделаем команду и подключим бота к гитхабу.
Всем спасибо, буду рад если вы укажите на ошибки в оформлении темы либо описании функций
Без лишних слов перейдем сразу к делу
PS: [ DJS ] 13.0
1) Создаём папку DiscordBot (можно ещё репозиторий на гитхабе, будет пользоваться в будущем)
- Думаю с этим разберётесь, не глупые ведь :D
2) Нужные данные
- Сразу же скачиваем Node.js (current версию, на момент написания статьи это 18.3.0) | Не забудьте перезапустить пк после устаноки
// Git (Он нам не нужен, но если вы будете пользоваться гитхабом то понадобится)
3) Инициализация проекта
- На этом моменте мы начнем полу-практическую часть. Я буду использовать IDE Visual Studio Code
Вы же можете по старинке иницализировать через cmd/powershell
- Создаём файл
- Создаём файл
- Открываем файл, в нём делаем фигурные скобки, и пишем
- Открываем терминал (через папку с ботом конечно) и пишем
 Видём вот такое чудо и начинаем с ним работать. Если вы ничего не понимаете то можете просто нажимать Enter до тех пор, пока не создастся файл package.json
Видём вот такое чудо и начинаем с ним работать. Если вы ничего не понимаете то можете просто нажимать Enter до тех пор, пока не создастся файл package.json
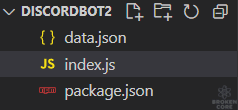
И так, после всех наших действий, наша папка выглядит вот так

Надо импортировать discord.js для запуска
Возвращаемся в терминал и пишем npm i discord.js и ждём загрузки.
После всех действий переходим к получению токена
- Думаю с этим разберётесь, не глупые ведь :D
2) Нужные данные
- Сразу же скачиваем Node.js (current версию, на момент написания статьи это 18.3.0) | Не забудьте перезапустить пк после устаноки
// Git (Он нам не нужен, но если вы будете пользоваться гитхабом то понадобится)
3) Инициализация проекта
- На этом моменте мы начнем полу-практическую часть. Я буду использовать IDE Visual Studio Code
Вы же можете по старинке иницализировать через cmd/powershell
- Создаём файл
index.js, он будет "отправной точкой", там мы и будем писать код для бота.- Создаём файл
data.json, там будет храниться токен, префикс и API-Ключи в будущем- Открываем файл, в нём делаем фигурные скобки, и пишем
data.json:
{
"TOKEN": "",
"PREFIX": "!"
}- Открываем терминал (через папку с ботом конечно) и пишем
npm initИ так, после всех наших действий, наша папка выглядит вот так
Надо импортировать discord.js для запуска
Возвращаемся в терминал и пишем npm i discord.js и ждём загрузки.
После всех действий переходим к получению токена
Идём на сайт Discord Developer Portal
Жмякаем на New Application справа сверху, рядом с вашим аватаром
И создаём нашего бота
- Name: Имя нашего бота
- Team: нам нахуй не надо, Personal ставим
Идём во вкладку Bot и жмякаем Add Bot
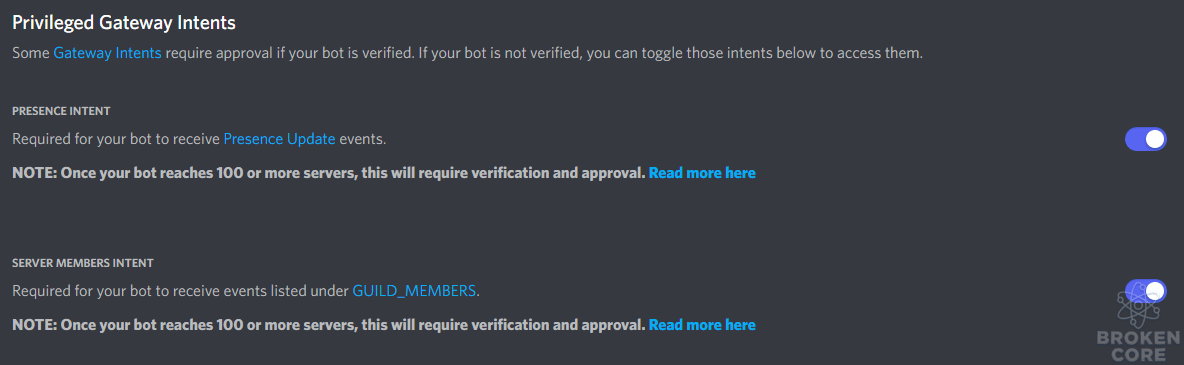
Листаем вниз и включаем Intent'ы

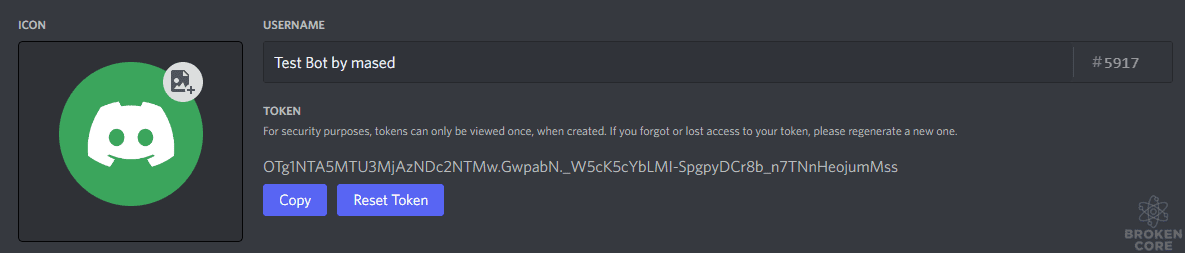
Важная часть с токеном

Жмякаем Copy и возвращаемся в
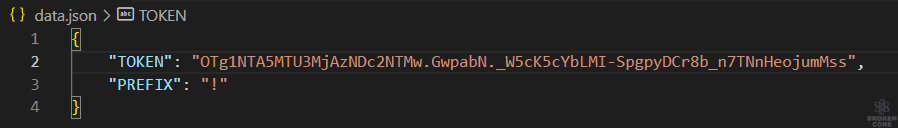
Теперь в наш токен собственно и пишем его.
И так наш файл теперь выглядит вот так.

Никому не показывайте токен, с помощью него можно войти в вашего бота!
Я его после этого ресетнул :D
Ну а вам не надо.
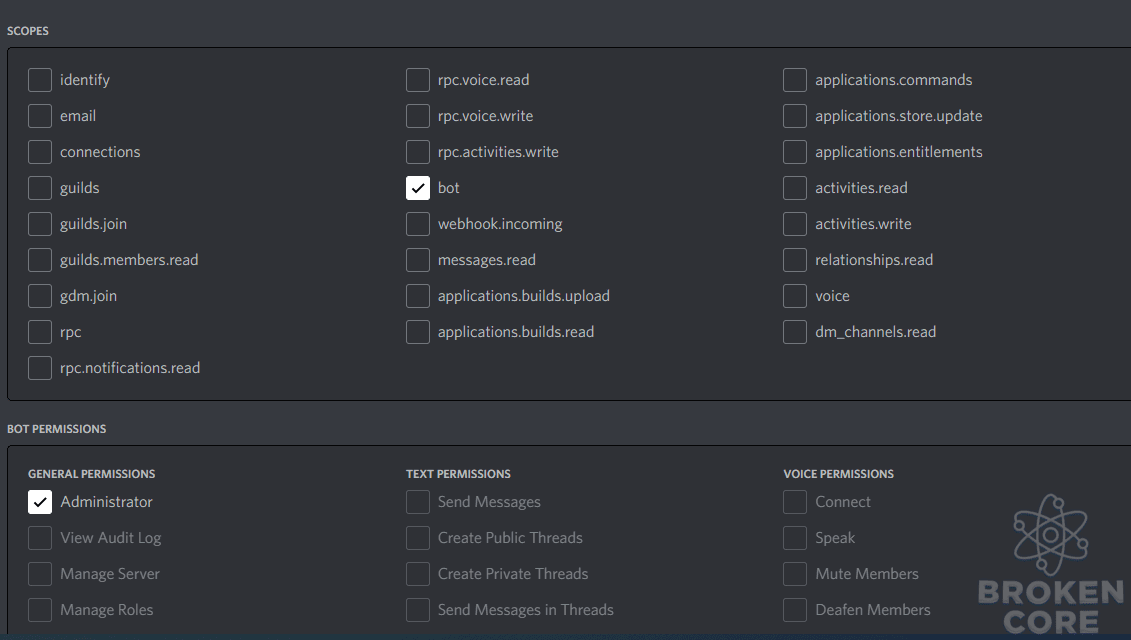
Затем идём OAuth2 > URL Generator
Ищем здесь бот и кликаем, затем на Administrator

Листаем вниз, ищем GENERATED URL
Жмякаем Copy и приглашаем бота на наш тестовый сервер по этой ссылке
Жмякаем на New Application справа сверху, рядом с вашим аватаром
И создаём нашего бота
- Name: Имя нашего бота
- Team: нам нахуй не надо, Personal ставим
Идём во вкладку Bot и жмякаем Add Bot
Листаем вниз и включаем Intent'ы
Важная часть с токеном
Жмякаем Copy и возвращаемся в
Data.jsonТеперь в наш токен собственно и пишем его.
И так наш файл теперь выглядит вот так.
Никому не показывайте токен, с помощью него можно войти в вашего бота!
Я его после этого ресетнул :D
Ну а вам не надо.
Затем идём OAuth2 > URL Generator
Ищем здесь бот и кликаем, затем на Administrator
Листаем вниз, ищем GENERATED URL
Жмякаем Copy и приглашаем бота на наш тестовый сервер по этой ссылке
И так, главная часть сделана, осталось написать код
Писать будем на Javascript, typescript я в рот ебал. Начнёмс
index.js:
const { Client, Intents, Collection } = require('discord.js');
const { TOKEN, PREFIX } = require("./data.json")Здесь мы импортируем discord.js и получаем из него сколько свойств
Client - Собственно сам бот или клиент
Intents - что-то вроде разрешений для бота
Collection - Дискордовская коллекция, в будущем будем хранить в ней команды
Так-же получаем информацию из data.json (token, prefix)
index.js:
const client = new Client({intents: [
Intents.FLAGS.GUILDS,
Intents.FLAGS.GUILD_MEMBERS,
Intents.FLAGS.GUILD_MESSAGES,
Intents.FLAGS.GUILD_PRESENCES
]});Создаём нового клиента и даём им права на Гильдии, Мемберов, Сообщений и Пресенсов
index.js:
client.on('ready', () => {
console.log("Bot is ready!");
});
client.login(TOKEN);Ну а здесь мы его запускам. После всех этих действий наш файл
index.js выглядит следующим образом
index.js:
const { Client, Intents, Collection } = require('discord.js');
const { TOKEN, PREFIX } = require("./data.json")
const client = new Client({intents: [
Intents.FLAGS.GUILDS,
Intents.FLAGS.GUILD_MEMBERS,
Intents.FLAGS.GUILD_MESSAGES,
Intents.FLAGS.GUILD_PRESENCES
]});
client.on('ready', () => {
console.log("Bot is ready!");
});
client.login(TOKEN);Осталось только его запустить, открываем терминал и пишем
node indexВуаля, наш бот готов.
В следующем уроке мы сделаем команду и подключим бота к гитхабу.
Всем спасибо, буду рад если вы укажите на ошибки в оформлении темы либо описании функций
Последнее редактирование: