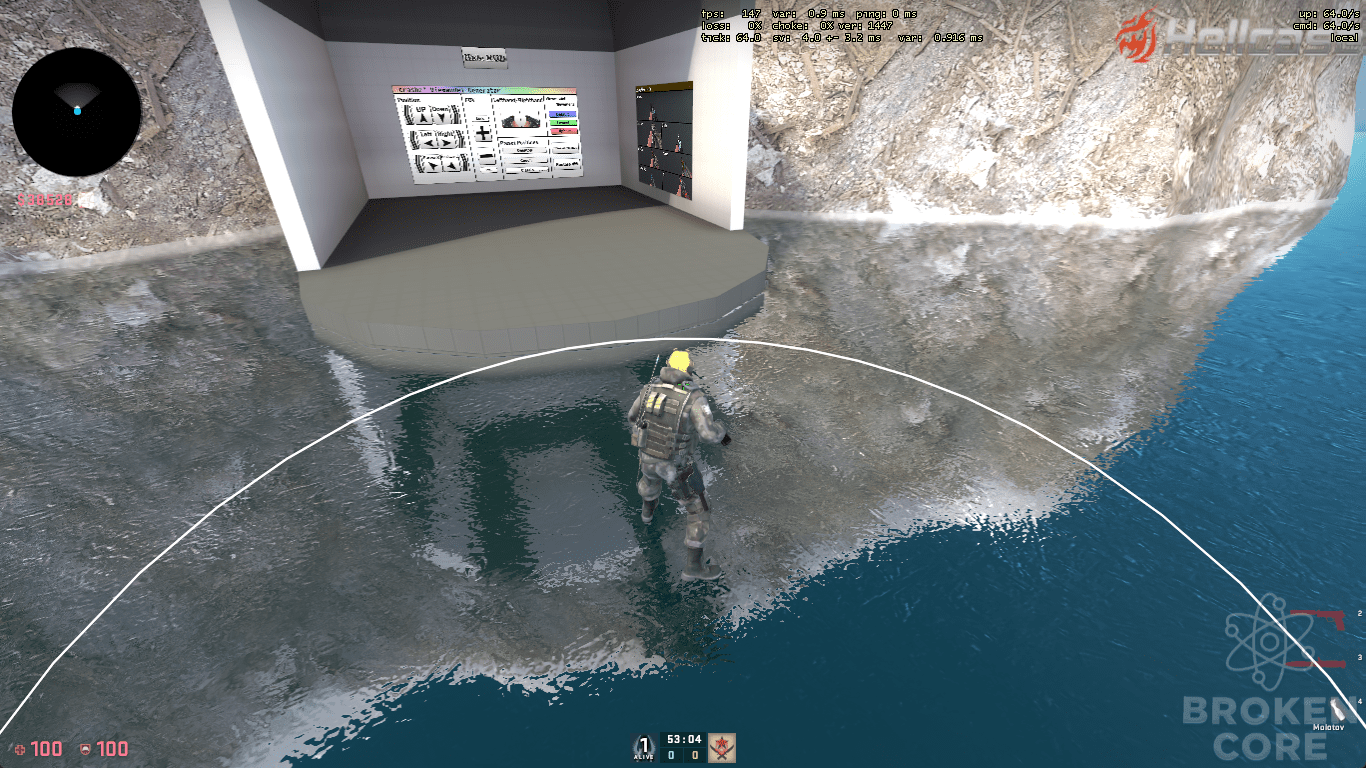
Ну короче колечко рендерит.

circle.js:
function radians_to_degrees(radians) { return radians * ( 180 / Math.PI ) }
function get_circle(x, y, z, radius, accuracy) {
first = true;
old_screen_pos = render.world_to_screen([x, y, z]);
for (t = 0.000; t <= Math.PI * 2.1; t += accuracy) {
if (first) {
world_pos = [(radius * Math.cos( -t ) + x ), (radius * Math.sin(-t) + y), z];
old_screen_pos = render.world_to_screen(world_pos);
first = false;
}
world_pos = [(radius * Math.cos(t) + x), (radius * Math.sin(t) + y), z];
screen_pos = render.world_to_screen(world_pos);
old_screen_pos = screen_pos;
}
}
// [URL]https://www.onetap.com/threads/for-devs-drawing-3d-circle.29486[/URL]
function draw_circle_3d(x, y, z, radius, degrees, start_at, clr) {
var accuracy = 10;
var old_x, old_y;
start_at = start_at+1
for (rot=start_at; rot < degrees+start_at+1; rot+=accuracy) {
rot_r = rot*(Math.PI/180)
line_x = radius * Math.cos(rot_r) + x, line_y = radius * Math.sin(rot_r) + y
var curr = render.world_to_screen([line_x, line_y, z]), cur = render.world_to_screen([x, y, z]);
if (cur[0] != null && curr[0] != null && old_x != null) {
render.line([curr[0], curr[1]], [old_x, old_y], clr, 2)
}
old_x = curr[0], old_y = curr[1];
}
}
function asd() {
local = entity.get_local_player()
world_pos = entity.get_origin(local);
screen_pos = render.world_to_screen(world_pos);
get_circle(world_pos[0], world_pos[1], world_pos[2], 180, 0.150);
draw_circle_3d(world_pos[0] - 178, world_pos[1] - 30, world_pos[2], 180, 360, 0.150, [255, 255, 255, 255])
}
register_callback("render", asd);